How To Layaer A Background Color Css Hover
In this article y'all'll see how to mode a button using CSS.
My goal here is generally to showcase how unlike CSS rules and styles are applied and used. We won't see much design inspiration nor volition we discuss ideas for styling.
Instead, this will exist more of an overview of how the styles themselves piece of work, what backdrop are ordinarily used, and how they can be combined.
You lot'll first see how to create a push button in HTML. Then y'all'll learn how to override the default styles of buttons. Lastly, you'll get a glimpse of how to style buttons for their three different states.
Table of Contents
- Create a button in HTML
- Change default styling of buttons
- Change the background color
- Change text color
- Change the border style
- Modify the size
- Mode push states
- Manner hover land
- Way focus state
- Style active state
- Determination
Let'south get started!
How to Create a Button in HTML
To create a push, employ the <push> element.
This is a more attainable and semantic selection compared to using a generic container which is created with the <div> element.
In the index.html file below, I've created the basic structure for a webpage and added a single button:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-viii"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=ane.0"> <link rel="stylesheet" href="style.css"> <title>CSS Button Style</title> </caput> <body> <button type="button" form="button">Click me!</push button> </body> </html> Let's intermission down the line <button type="button" grade="button">Click me!</button>:
- Y'all starting time add the push chemical element, which consists of an opening
<button>and closing</button>tag. - The
type="button"aspect in the opening<push>tag explicitly creates a clickable push button. Since this particular push is not used for submitting a form, it is useful for semantic reasons to add it in order to make the code clearer and not trigger any unwanted actions. - The
form="push"attribute will exist used to style the button in a split CSS file. The valuebuttoncould be whatsoever other name you cull. For example you could take usedclass="btn". - The text
Click me!is the visible text inside the button.
Whatsoever styles that will be applied to the push will get inside a spearate style.css file.
You tin can apply the styles to the HTML content past linking the ii files together. You do this with the <link rel="stylesheet" href="manner.css"> tag which was used in index.html.
In the style.css file, I've added some styling which only centers the button in the middle of the browser window.
Find that the class="button" is used with the .push selector. This is a way to employ styles directly to the button.
* { box-sizing: edge-box; } trunk { display:flex; justify-content: middle; marshal-items: heart; margin:50px auto; } .button { position: accented; meridian:50% } The code from in a higher place will result in the following:

The default styling of buttons will vary depending on the browser y'all're using.
This is an example of how the native styles for buttons look on the Google Chrome browser.
How to Change the Default Styling of Buttons
How to Change the Background Color of Buttons
To change the background color of the button, use the CSS background-color property and requite it a value of a colour of your taste.
In the .button selector, you employ background-color:#0a0a23; to change the groundwork color of the button.
.push button { position: absolute; top:fifty%; groundwork-colour:#0a0a23; } 
How to Modify the Text Color of Buttons
The default color of text is black, so when y'all add a nighttime groundwork colour yous will notice that the text has disappeared.
Another thing to make sure of is that there is enough dissimilarity between the button'south background color and text color. This helps make the text more readable and piece of cake on the optics.
Adjacent, use the color belongings to change the colour of text:
.button { position: absolute; top:fifty%; background-color:#0a0a23; color: #fff; } 
How to Alter the Border Style of Buttons
Detect the grey around the edges of the button? That is the default color of the push's borders.
Ane way to fix this is to use the border-color property. Y'all prepare the value to be the aforementioned as the value of background-color. This makes certain the borders accept the aforementioned colour as the background of the button.
Another style would be to remove the edge around the button entirely by using border:none;.
.button { position: absolute; pinnacle:50%; groundwork-colour:#0a0a23; color: #fff; border:none; } 
Next, you can also round-upwards the edges of the button by using the border-radius holding, like so:
.push button { position: absolute; pinnacle:50%; background-colour:#0a0a23; color: #fff; edge:none; border-radius:10px; } 
You lot could also add a slight dark shadow effect around the button by using the box-shadow property:
position: absolute; top:50%; background-colour:#0a0a23; color: #fff; border:none; edge-radius:10px; box-shadow: 0px 0px 2px 2px rgb(0,0,0); 
How to Alter the Size of Buttons
The fashion to create more space inside the push button'south borders is to increase the padding of the button.
Below I added a value of 15px for the top, bottom, right, and left padding of the button.
I likewise ready a minimum height and width, with the min-height and min-width backdrop respectively. Buttons need to be large enough for all different kind of devices.
.button { position: absolute; top:50%; background-color:#0a0a23; colour: #fff; border:none; edge-radius:10px; padding:15px; min-superlative:30px; min-width: 120px; } 
How to Style Button States
Buttons accept three unlike states:
-
:hover -
:focus -
:active
It's best that the 3 states are styled differently and don't share the aforementioned styles.
In the post-obit sections I'll give a cursory explanation on what each 1 of usa mean and what triggers them. You'll as well run into some means you can manner the button for each split state.
How to Manner :hover States
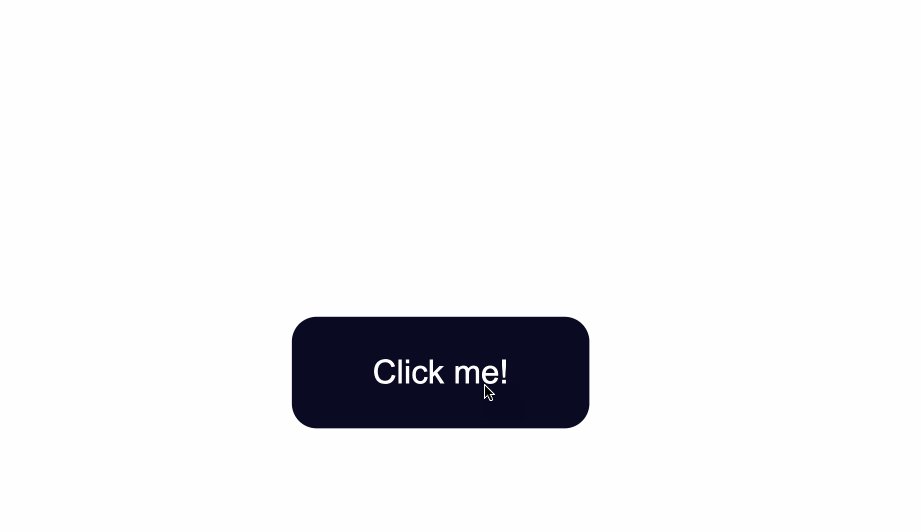
The :hover state becomes nowadays when a user hovers over a button, by bringing their mouse or trackpad over it, without selecting it or clicking on it.
To modify the button's styles when you hover over it, use the :hover CSS
pseudoclass selector.
A common change to make with :hover is switching the background-color of the button.
To make the modify less sudden, pair :hover with the transition property.
The transition property will assist make the transition from no state to a :hover state much smoother.
The change of background color will happen a chip slower than it would without the transition holding. This will also help make the end result less jarring for the user.
.button:hover { background-color:#002ead; transition: 0.7s; } In the example above, I used a Hex color code value to make the groundwork color a lighter shade for when I hover over the button.
With the help of the transition property I also caused a delay of 0.7s when the transition from no state to a :hover land happens. This caused a slower transition from the original #0a0a23 background color to the #002ead background color.

Go on in mind that the :hover pseudoclass does non work for mobile device screens and mobile apps. Cull to utilize hover effects only for desktop web applications and not bear upon screens.
How to Fashion :focus States
The :focus country takes effect for keyboard users - specifically it will activate when you focus on a push button by striking the Tab central (⇥).
If you're post-obit along, when y'all focus on the button later pressing the Tab key, you'll meet the following:

Notice the slight light bluish outline around the button when it'south gained focus?
Browsers have default styling for the :focus pseudoclass, for accessibility keyboard navigation purposes. It's not a good thought to remove that outline altogether.
You can all the same create custom styles for it and get in easily detectable.
A manner to exercise and then is by setting the outline colour to get-go be transparent.
Following that, you tin can maintain the outline-style to solid. Lastly, using the box-shadow property, you lot can add a color of your liking for when the element is focused on:
.button:focus { outline-color: transparent; outline-style:solid; box-shadow: 0 0 0 4px #5a01a7; } 
Yous tin also again pair these styles with the transition property, depending on the issue you want to attain:
.push:focus { outline-color: transparent; outline-style:solid; box-shadow: 0 0 0 4px #5a01a7; transition: 0.7s; } 
How to Style for the :active Land
The :agile country gets activated when y'all click on the push button by either clicking the reckoner'southward mouse or pressing downwardly on the laptop's trackpad.
That beingness said, wait at what happens when I click the push afterward I've applied and kept the styles for the :hover and :focus states:

The :hover state styles are applied before clicking when I hover over the push button.
The :focus state styles are practical also, considering when a button is clicked it also gains a :focus land aslope an :active 1.
Notwithstanding, proceed in mind that they are non the same thing.
:focus state is when an chemical element is being focused on and :active is when a user clicks on an element by holding and pressing down on it.
To change the manner for when a user clicks a button, apply styles to the :active CSS pseudoselector.
In this case, I've changed the groundwork color of the button when a user clicks on information technology
.button:active { background-color: #ffbf00; } 
Conclusion
And there you have it! You now know the basics of how to style a button with CSS.
We went over how to change the background color and text color of buttons as well equally how to style buttons for their dissimilar states.
To learn more near web design, cheque out freeCodeCamp's Responsive Web Design Certification. In the interactive lessons, you'll acquire HTML and CSS by building xv practice projects and five certification projects.
Note that the above cert is still in beta - if you desire the latest stable version, check here.
Thanks for reading and happy coding!
Learn to code for free. freeCodeCamp'due south open up source curriculum has helped more than 40,000 people become jobs as developers. Get started
How To Layaer A Background Color Css Hover,
Source: https://www.freecodecamp.org/news/css-button-style-hover-color-and-background/
Posted by: reynoldsfoure1965.blogspot.com


0 Response to "How To Layaer A Background Color Css Hover"
Post a Comment